Facebook is kind of a big deal, and surprisingly enough the fastest growing demographic of Facebook users is those 35 years old and older. What started as a platform for students to communicate, has evolved into a highly sophisticated marketing tool with more than 300 million users worldwide. Major companies are taking notice, and it’s showing up everywhere. The other night I noticed that Honda is using their Fan page url, facebook.com/honda, in commercials rather than www.honda.com. It’s an interesting concept. Honda is trying to get their customers to build strength in the Honda brand socially through, “The Experiment.” A project attempting to prove that, “Everybody knows somebody who loves a Honda.” Seeing if we can all be connected through Honda Love.
Other companies like Walgreens, Coca-Cola, and Red Bull are using it too. It makes sense, go to where your customers are rather than making them come to you. There are 128,940,004 daily users already familiar with the Facebook functionality, becoming a fan of your company is just a click away.
So you have a Facebook page, you picked a custom Facebook URL and have started to add content. But your page is still just a Facebook page with your content, and not nearly as impressive as Coca-Cola’s customized page.
How do you create a custom Facebook page?
Static FBML is a Facebook application that allows you to add custom HTML code to your Fan Page giving you the ability to brand the page or pages however you want. Ideally, a professional looking custom designed and developed landing page will make the viewer want to become a fan of your business.
In this tutorial you’ll learn how to add the Static FBML application to your page. How to set up your code so it works correctly. And how to set your new page as the default landing page for visitors, rather than your wall.
Here’s what you do…
Go to www.facebook.com and Login to your Facebook account.
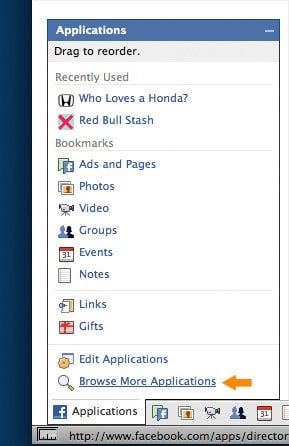
At the bottom left of your screen click Applications.
![]()
Then click on Browse More Applications.

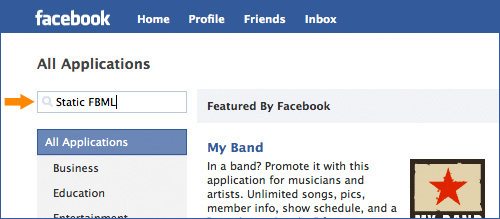
In the search box type in Static FBML.

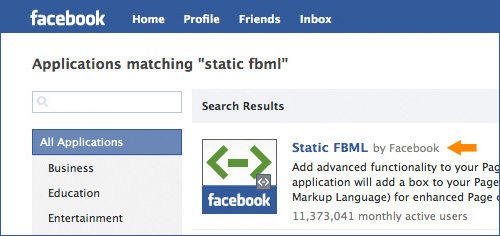
Click on Static FBML.

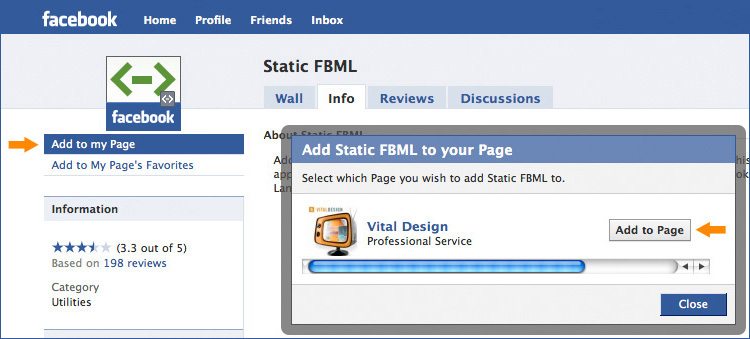
Once on the Static FBML page, click Add to my Page select your page from the menu by clicking Add to Page.

Next, return to the Fan Page you are editing and go to the wall. Click Edit Page from the options under the logo/image box.

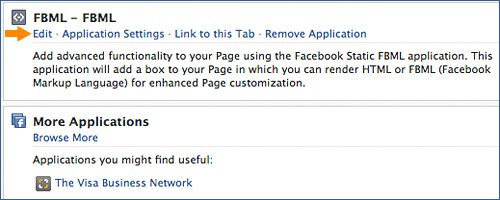
Scroll down to the FBML application, and select Edit.

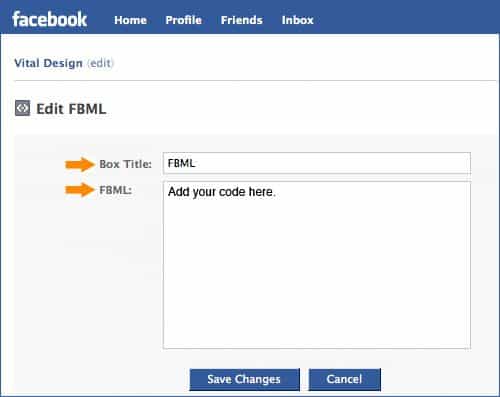
This should bring you to a page that has two empty boxes. In the Box Title field, enter the name you want to display on your new tab. In the larger box, paste in your HTML code. When you are done click on Save Changes.
NOTE: The code should be from opening to closing div or table tag and contain no opening or closing body or HTML tags. Image/flash files etc. need to contain the full url and all styles need to be inline.

Setting Your New Page as the Default Landing Page
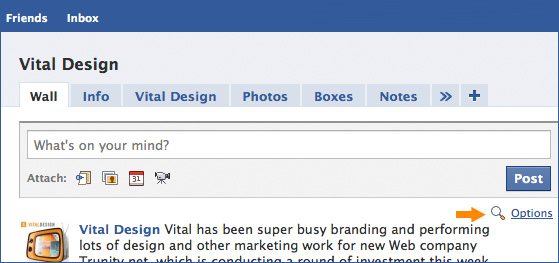
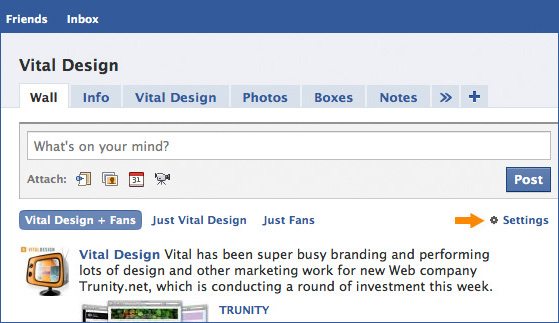
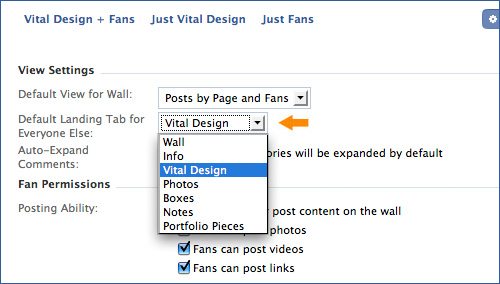
Go back to the Wall of the Fan page you are working on. Click Options, and then click Settings.


In the “Default Landing Tab for Everyone Else:” option, select the tab that you have just created.

That’s pretty much it. Log out of Facebook, go back to the Facebook Fan Page you just created to see how everyone else will view it. And remember, if all else fails… we can do it all for you! Contact us to learn more.
Like this post? Subscribe to our RSS feed to get Vital’s posts in your email inbox or feed reader.