Why does it take longer (and cost more) than a typical site?
“Responsive website design requires an entirely different strategic approach,” says Vital Design Creative Director Jesse Rand. “The term ‘mobile-first’ will be thrown around during initial meetings, so it’s important to understand this. The concept is simple: we need to begin with your mobile experience or smallest screen and work our way up from there. This process can be enlightening as it forces you to push aside all of the clutter [and] allows you to focus on what the real goal of your site is. From there we are able to build upwards, deciding at which point in the user experience to bring in new features that might not have made the mobile cut. This requires strategic planning that simple desktop sites don’t inherently call for. It also adds another layer of design and development time as we essentially create 2-3 width dictated designs for one site.”
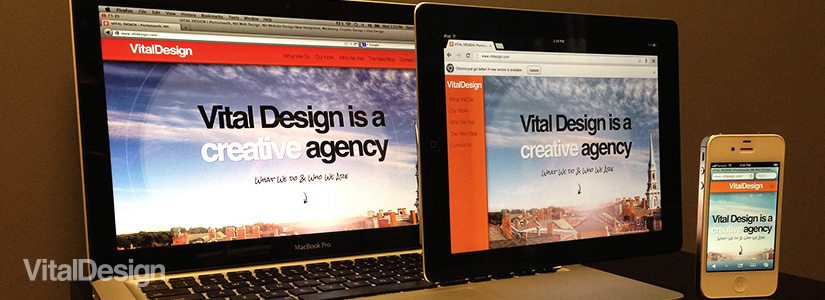
This process takes the form of three main stages. “We begin at a typical iPhone/Smartphone width of roughly 320px,” Rand says. “Here we’ll layout your entire web experience. Due to the limited screen real estate, we carefully creating a hierarchy of content and establish the order in which to display it.”
“The next layout to account for is the iPad/Tablet width of just over double the original width. This extra space can then be used to pull more of the content up towards the top of the page. Additional design and development is required to ensure that this new layout is structurally sound and still visually appealing.”
“From there we finish with your traditional desktop width. Since we began with the mobile layout we now have all content present, we just need to design how all of these components will display as large text and with full images.”
Why do I need a responsive site?
Smart phones are the first thing many people look at when they wake up and the last thing they look at before falling asleep. We used to refer to mobile as “the third screen”—that is, after TV and computers—but really, it’s time to start thinking of it as the first screen. Responsive website design is “future-proofs” your site by preparing it for the increasingly mobile web.
If you want your website to be accessible to the largest possible number of users, it should be responsive. If your site isn’t designed to expand and contract to fit a variety of screens, you’re limiting the number of people who spend time on your site, and thus the number of leads you get through your site. Google estimates that 62 percent of users won’t return to a site if it has poor mobile accessibility.
Among smartphone users, 74 percent have made a purchase based on a mobile search, and a whopping 95 percent have used their phone to find local businesses, deals and information. Not everyone needs a responsive site, but we’d argue that many types of businesses can’t afford not to have one.
Need a future proof website? Talk to a member of our web strategy team today.